这篇文章教导如何在macOS之下使用 pku_aimun_router 提供的代码,启用 AIMUN 网站。
在本地测试
安装 Homebrew (可选)
在安装 NPM 前,确保你的电脑已经有 Homebrew 了。Homebrew 是 macOS 上面本应有的 Package Manager。安装 Homebrew 非常简单。首先,打开系统里的 Terminal,输入以下命令:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"根据网速,运行时间大约为一分钟到几分钟不等,请耐心等候。如果在过程里让你同意一些选项,全部选同意就行。一般选同意的方法为输入 Y,然后回车。
运行结束后,输入以下命令安装 git(如果安装过则不用):
brew install git安装 NPM
安装 Homebrew 后,接下来安装 node。
brew install node下载网站
下载源代码,并安装依赖:
git clone https://github.com/LittleMiao/pku_aimun_router.gitcd pku_aimun_router/npm install本地跑网站
npm run dev等待大约半分钟后,出现以下画面:

打开 Safari,在网址栏输入 http://localhost:8080,欢迎来到 AIMUN 主页。
上传到 Netlify 托管
生成本地文件
npm run buildNetlify Drop
通过把文件拖放到 Netlify 的网页,静态文件成功上线。文件就是刚才从GitHub下载的文件。
连接 GitHub Repo
以后,通过把 Netlify 连接到 GitHub,能实现持续集成,Netlify 能实时生成Github上的文件为网页。本博客也采取相同做法。
效果
过了几秒钟,再打开网页,已经上线了!

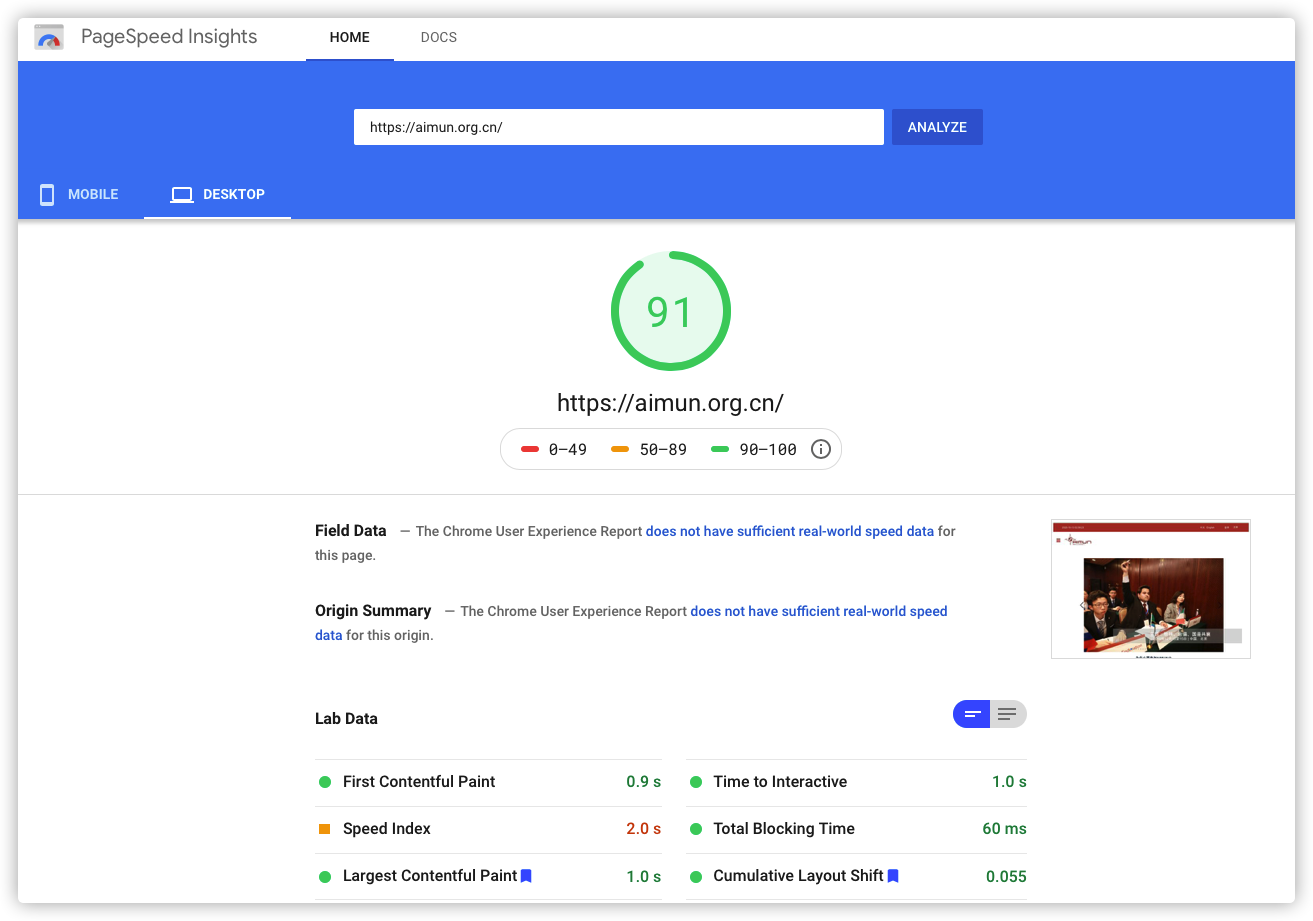
这个网页不是我写的,时间还有空,那就做一个网站的测速测试吧:

PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster.
显然,这个网站的速度也是不错的,充分发挥了静态网站的优势,免费的 Netlify 也没有拖后腿(更何况还有免费的 CDN 呢)。